自适应网页和代码适配都是为了让网站能够在不同设备上具有更好的展示效果,但它们的实现方式和效果略有不同。
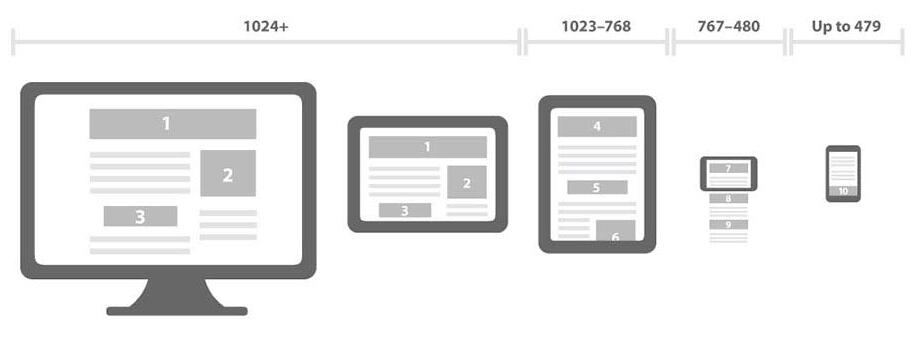
自适应网页是指通过CSS媒体查询来适应不同设备的屏幕尺寸,以保证网站在各种设备上都能够呈现出最佳的展示效果。例如,在较小的设备上,网页可能会隐藏某些元素或者调整它们的位置和大小,以适应较小的屏幕空间。

而代码适配则是指通过修改网站的代码,使其能够在不同设备上实现最佳的展示效果。例如,通过修改HTML标签、CSS样式或JavaScript代码等,可以实现网站在不同设备上的最佳展示效果。这种方式的缺点是需要对代码进行修改,维护成本较高。
所以自适应网页和代码适配都是为了让网站在不同设备上具有更好的展示效果,但自适应网页更注重CSS的灵活运用,代码适配更注重对网站代码的修改。



